Cabinet Perspective in WPF 3D
January 8, 2008
Roscoe, N.Y.
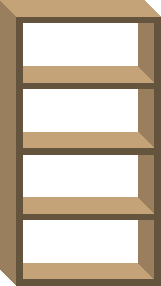
This is a bookcase:

It's a place we used to store our books back in the dark ages.
It's also an illustration of a cabinet perspective. Notice that the front is all right angles but you can still see the left side and top.
To realize a cabinet perspective in WPF 3D you must make use of a MatrixTransform3D object and implement a three-dimensional skew transform. For this particular figure (which is 2 units wide, 4 units tall, and 1 unit deep), the transform formulas I used are:
-
x' = x + 0.25z
y' = y – 0.25z
z' = z
Both the x and y coordinates are offset by an amount that's proportional to the z coordinate.
The following XAML file was used to make the image shown above. The sides and shelves are based on a unit cube that is scaled and translated in various ways. (I discuss this technique in Chapter 2 of my book 3D Programming for Windows.) The whole bookcase is defined as a Model3DGroup resource, and then the transform is applied to the ModelVisual3D incorporating this model.
If you're using this type of perspective a lot, it may make sense to define a dedicated camera transform for it. You'd probably derive a class from Viewport3D and set up a MatrixCamera object in code using techniques discussed in Chapter 7 of my book. Here's a XAML example of camera transforms that realize the same perspective effect:
Because I'm doing it all in XAML, notice that the Height of the Viewport3D is bound to its ActualWidth so it has a ViewMatrix aspect ratio of 1. As a result, the image might not be centered in your browser window.