Another Xamlifferous Experience (an All-XAML Clock)
April 7, 2006
New York City

The first WPF clock program I saw was part of some sample code from Microsoft. That clock had several interesting characteristics:
- It used WPF animation to move the clock hands. I thought that was very cool. Of course, you wouldn't want to use it for a real clock program because the clock wouldn't respond to changes in system time, daylight saving time, or change of time zone. But it demonstrates how animations are based on elapsed time and can catch up if necessary if they lose a few ticks.
- Although the clock was basically XAML, it required a little C# code to set the initial time. That seemed unfortunate to me, but unavoidable, because I knew that XAML was incapable of the calculations required to set the hands to their proper initial angles. (I know differently now.)
- The clock had 12 little ellipses around the circumference, which I was shocked to see were done with 12 very-similar XAML elements. I hate seeing repetition in code or markup, and if you need some code in your program anyway, you should also put a simple for loop in there to draw the tick marks. That's my feeling, anyway.
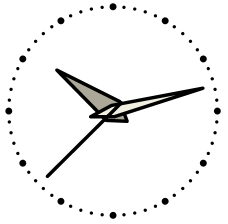
After giving the clock problem much thought, I have created what I believe to be the first All-XAML Clock, named, of course, AllXamlClock.xaml. The file is about 140 lines in length.
Using techniques I discussed yesterday, the file contains three TransformGroup elements in its resource section that calculate initial angles for the three hands of the clock based on the current DateTime.
The clock contains 60 tick marks around the circumference (as the image above shows). These were done with just two Path elements and are basically dotted lines.